En deuxième année au sein de la majeure digital, nous avons construit tout au long de l'année un projet : Il s'agit d'un site e-commerce.
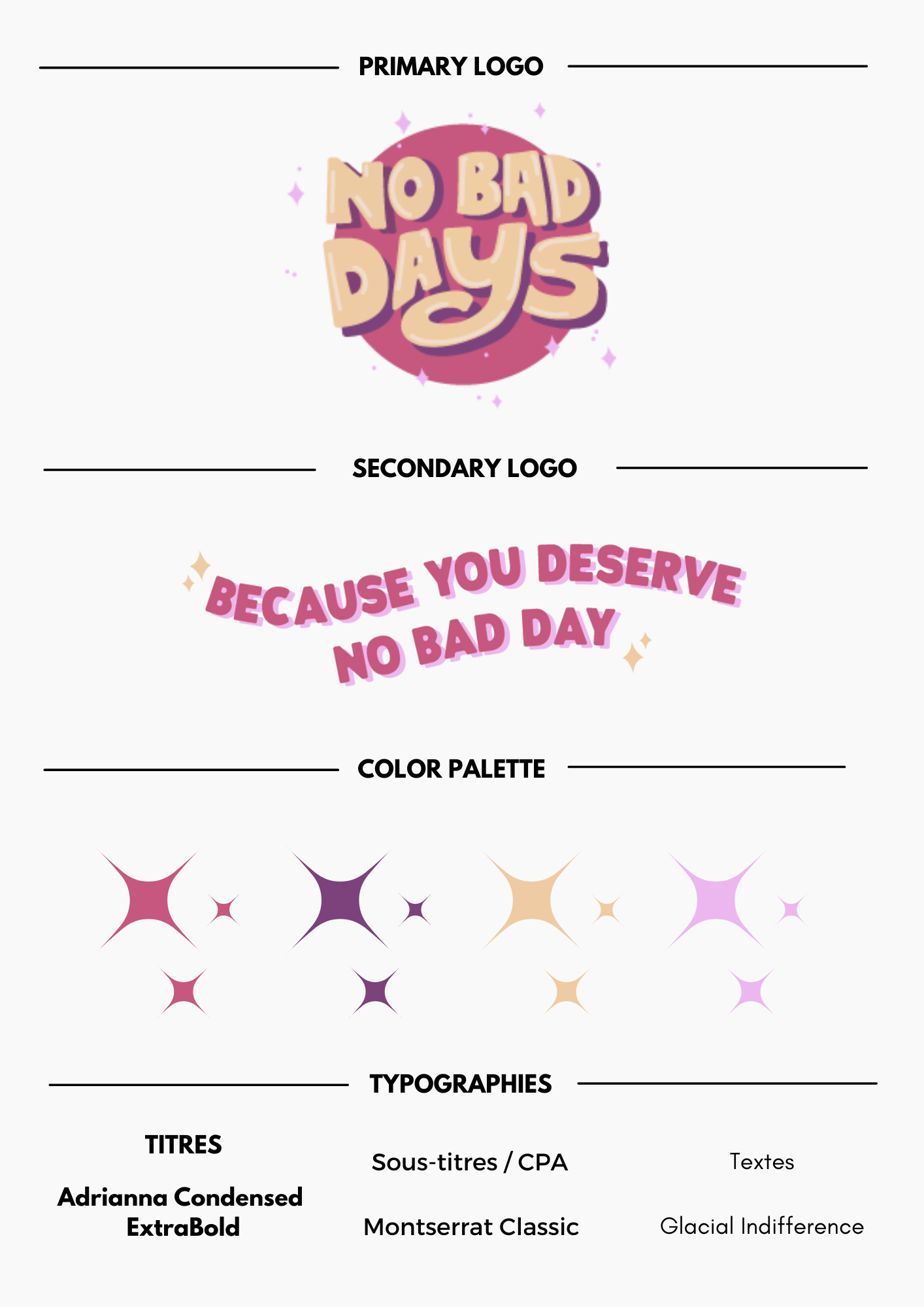
Le premier semestre était consacré à la maquette, et pour cela nous avons utilisé l'outil Figma. Tout d’abord, nous avons dû penser à ce que nous voulions créer, quels produits allions nous vendre. Alors nous avons créé une marque, une identité visuel et des mockups produits pour être cohérent.
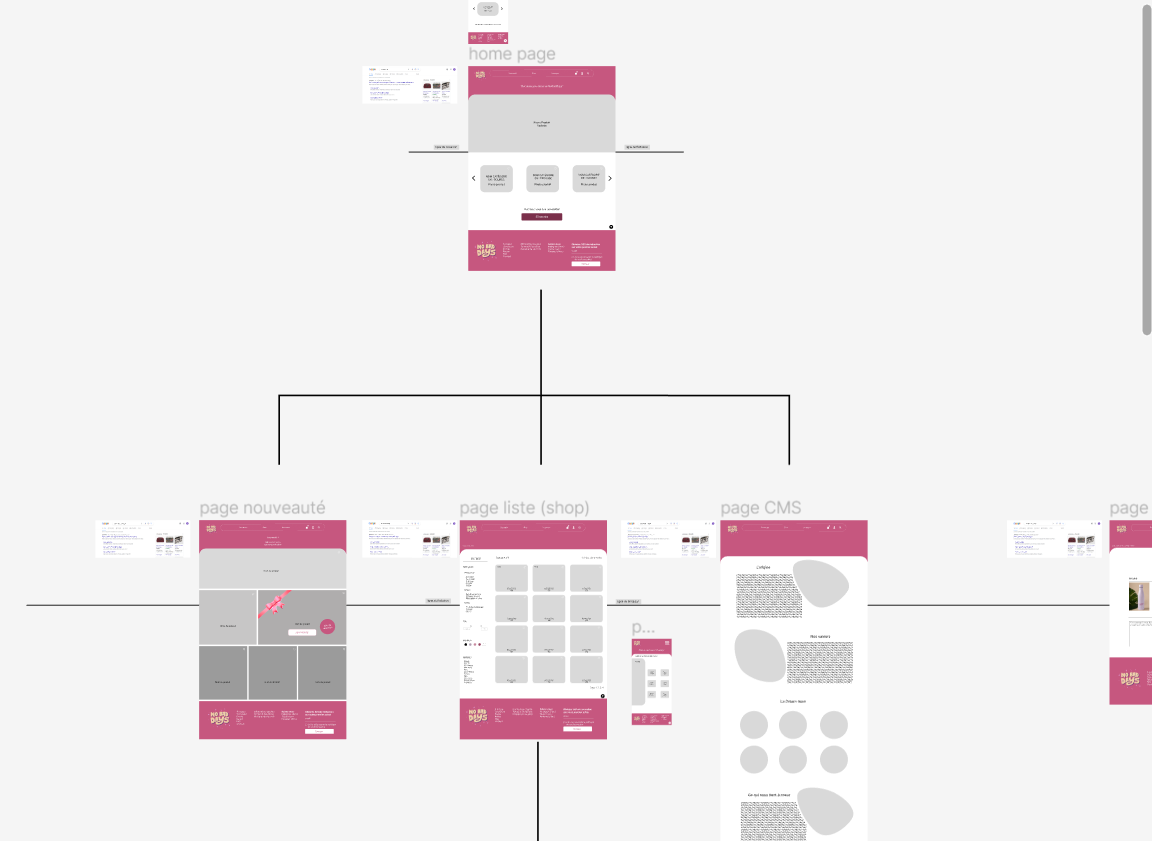
Nous avons ensuite réalisé une ébauche d'arborescence puis débuté les wireframe sur Figma.
Le premier semestre était consacré à la maquette, et pour cela nous avons utilisé l'outil Figma. Tout d’abord, nous avons dû penser à ce que nous voulions créer, quels produits allions nous vendre. Alors nous avons créé une marque, une identité visuel et des mockups produits pour être cohérent.
Nous avons ensuite réalisé une ébauche d'arborescence puis débuté les wireframe sur Figma.
Voici le lien visiteur de la maquette réalisé sur figma :


Ensuite lors du second semestre, nous avons commencé la réalisation du projet. Pour cela nous avons mis en place des méthodes de gestion de projet : un diagramme de Gantt, un rétroplanning, des copils à la fin des séances de travaille, la création d’un espace de travail sur Notion, l'affectation des rôles et responsabilités de chacun et enfin l’identification des risques.
Enfin sur le site, nous avons travaillé le seo, les fiches produits, les protocoles de test ...
Voici le lien du site e-commerce, que j’ai réalisé avec mes camarades Emma Breackeveldt et Emma Debond :
Voici le lien du site e-commerce, que j’ai réalisé avec mes camarades Emma Breackeveldt et Emma Debond :

Mockup carnet

Mockup coque

Mockup goude

Mockup gourde

Mockup gourde

Mockup tote bag

Mockup tote bag

Mockup coque

